别让网站拖后腿!展会网站建设避坑指南,助您赢在起跑线!
一个成功的展会离不开一个强大的线上平台——展会网站。它不仅是信息展示的窗口,更是连接参展商、观众和主办方的桥梁。然而,网站建设过程中的一些常见错误可能会严重影响展会的效果。本文将全面解析展会网站建设的各个方面,从规划、设计、开发、内容、安全到维护,并特别强调项目管理和避免逾期的重要性,助您打造一个功能完善、用户体验卓越的展会网站。
规划阶段:周密计划,事半功倍

好的规划是成功的一半。在网站建设的初期,务必做好以下工作:
● 明确展会定位和目标受众:明确展会所属的行业和主题,这将决定网站的内容方向和设计风格。
●目标参展商:确定主要吸引的参展商类型,例如是国内企业、国际企业、大型企业、中小企业等。
●目标观众:确定主要吸引的观众类型,例如是专业买家、普通消费者、行业从业者等
● 确定网站的目标和功能:确定主要吸引的参展商类型,例如是国内企业、国际企业、大型企业、中小企业等。
●在线注册/预登记:提供便捷的在线注册和预登记流程。
●展位预订/租赁:允许参展商在线预订或租赁展位,提供展位图、价格信息等。
●会议/活动报名:方便用户报名参加展会期间的各种会议和活动。
●互动交流:集成常用的社交平台分享功能。
●媒体中心:提供新闻稿、媒体资源下载等。
●制定预算和时间计划(重中之重):确定主要吸引的观众类型,例如是专业买家、普通消费者、行业从业者等。
●详细的需求分析:在项目启动前,务必进行详细的需求分析,明确网站需要实现的功能、内容、设计风格等,并形成书面文档。
●制定详细的项目计划:将项目分解成若干个阶段性任务,并为每个任务分配明确的时间节点和负责人。使用项目管理工具进行跟踪和管理。
●设置合理的缓冲时间:在项目计划中设置一定的缓冲时间,以应对意外情况。
●明确沟通机制:建立清晰的沟通机制,确保项目团队和客户之间的有效沟通。
●风险评估和应对:在项目启动前进行风险评估,并制定相应的应对措施。
●选择合适的域名和服务器:
●域名:选择与展会主题相关的域名,并尽量选择简短易记的域名。
●服务器:选择稳定可靠的服务器,并根据预计的访问量选择合适的配置。
设计阶段:以用户为中心

网站的设计直接影响用户的第一印象和使用体验。以下是一些关键点:
●UI设计(用户界面设计):整体风格:根据展会主题和行业选择合适的风格。
●色彩搭配:选择合适的色彩搭配,营造专业的氛围。
●页面布局:采用清晰的页面布局,方便用户浏览和查找信息。
●图片和视频:使用高质量的图片和视频,展示展会的亮点和特色。
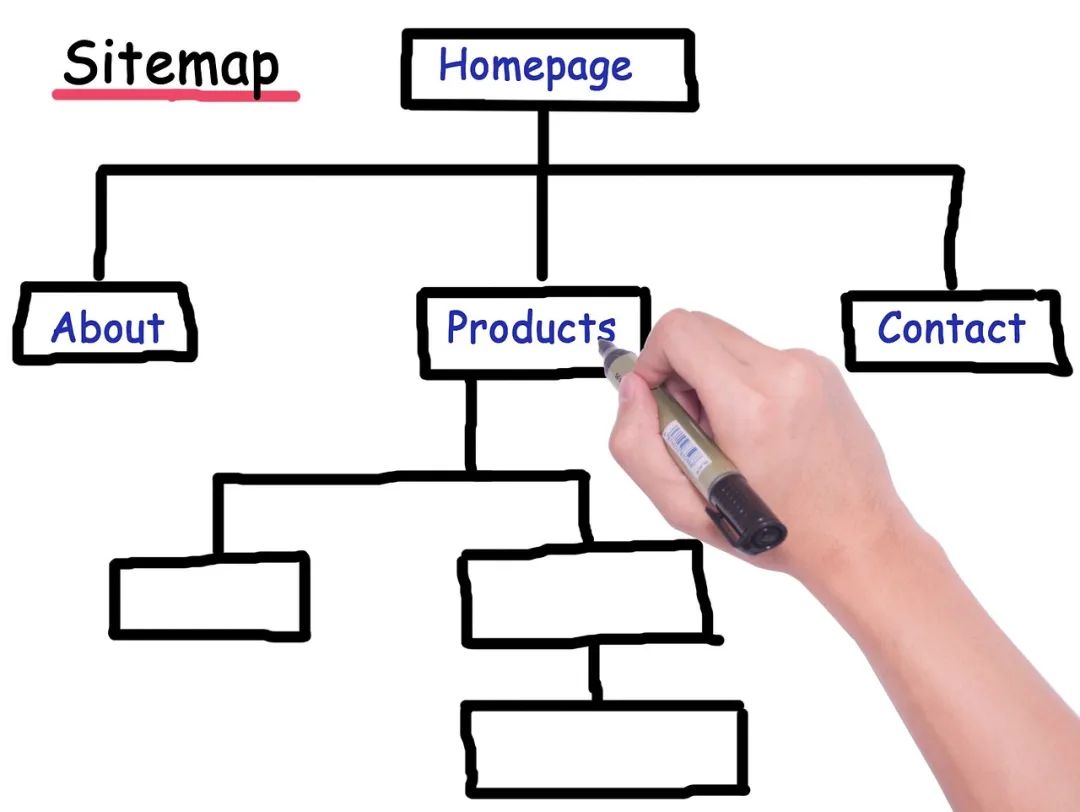
●UX设计(用户体验设计):导航设计:设计清晰的导航菜单,方便用户快速找到所需信息。
●信息架构:合理组织网站的信息,使其易于理解和访问。
●搜索功能:提供强大的站内搜索功能。
●移动端体验:采用响应式设计或独立的移动站,确保网站在各种移动设备上都能良好显示。
●响应式设计:确保网站能够在各种设备上良好显示,提供一致的用户体验。
开发阶段:高效与质量并重

开发阶段是将设计转化为现实的关键步骤:
●前端开发:HTML、CSS、JavaScript:使用标准的前端技术进行开发,确保网站的兼容性和可访问性。
●前端框架:可以使用一些成熟的前端框架,例如React、Vue、Angular等,提高开发效率。
●后端开发:服务器端语言:选择合适的服务器端语言,例如PHP、Python、Java、Node.js等。
●数据库:选择合适的数据库,例如MySQL、MongoDB等。
●CMS选择:可以选择一些成熟的CMS,方便网站内容的管理和更新。对于大型展会,可能需要定制化的CMS系统。
●网站功能开发:根据规划阶段确定的功能需求,进行相应的开发。例如在线注册、展位预订、会议报名等功能,必要的时候与常用的支付接口进行集成。
●严格的测试流程:在开发完成后,进行全面的测试,包括功能测试、兼容性测试、性能测试、安全测试、用户体验测试等,确保网站的质量。
内容建设:信息传递的桥梁

●展会基本信息:提供展会的主题、时间、地点、展品范围等基本信息。
●展商信息:提供参展商的列表、公司介绍、展品信息等。
●观众信息:提供观众的注册流程、参观指南、交通信息、周边住宿餐饮等。
●会议/活动信息:提供会议/活动的日程安排、演讲嘉宾介绍等。
●新闻中心:发布展会的新闻稿、媒体报道等。
●行业资讯:提供与展会主题相关的行业资讯、趋势分析等。
●提前准备内容:提前规划和准备网站内容。
网站安全:稳定运行的保障

网站安全是重中之重,需要采取必要的措施:
